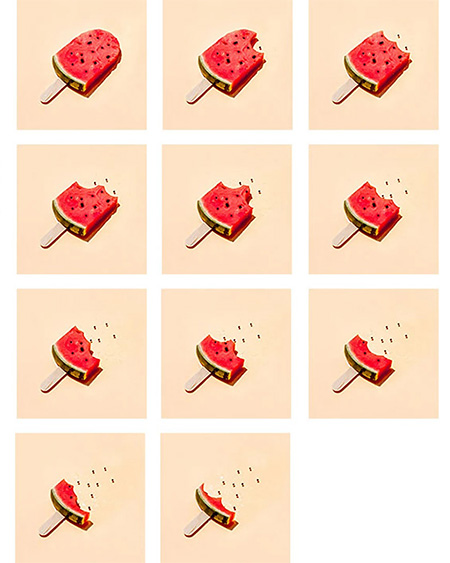
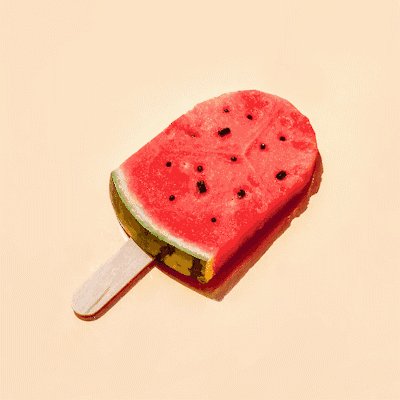
استاپ موشن  یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . برای جلوگیری از آن از یک برش هندوانه استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم.
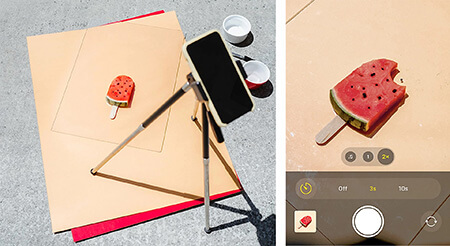
یکی از روش های انیمیشن سازی استاپ موشن یکی از روش های انیمیشن سازی است که جسم را فریم به فریم حرکت می دهد و تصویر آن را روی دوربین می گیرد. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) سرگرم کننده و جالب است. . برای جلوگیری از آن از یک برش هندوانه استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم.  آموزش گام به گام Stop Motion مرحله 2: صحنه را ایجاد کنید، سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. روز زیبایی بود، از پنجره بیرون رفتم، لامپ ها هم می توانند منبع نور خوبی باشند.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
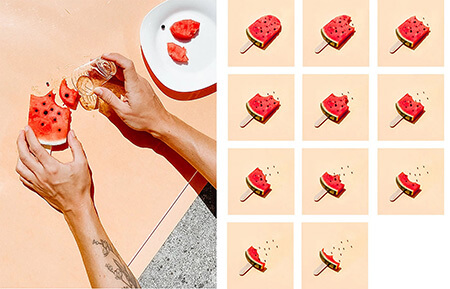
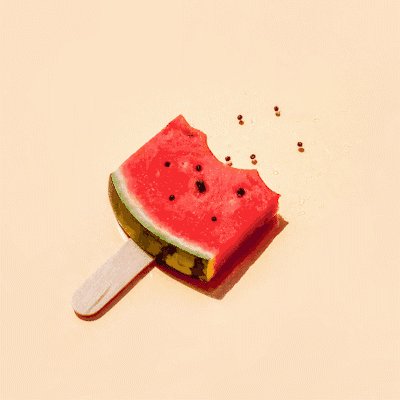
آموزش گام به گام Stop Motion مرحله 2: صحنه را ایجاد کنید، سپس منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید. روز زیبایی بود، از پنجره بیرون رفتم، لامپ ها هم می توانند منبع نور خوبی باشند.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  ضبط صحنه برای استاپ موشن مرحله 3: عکاسی، حرکت، چرخش هنگامی که صحنه آماده شد، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا عیوب می تواند زیبایی شما را افزایش دهد. با اینکه نگاهم ساده بود اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب بستنی را با کمی چسب روی سطح چسباندم تا در حین کار ثابت بماند.هندوانه رو هم محکم گرفتم که موقع بریدن پوست صداش نشه.
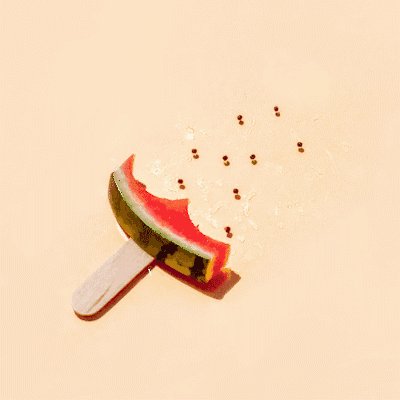
ضبط صحنه برای استاپ موشن مرحله 3: عکاسی، حرکت، چرخش هنگامی که صحنه آماده شد، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا عیوب می تواند زیبایی شما را افزایش دهد. با اینکه نگاهم ساده بود اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. هندوانه را با لیوان برش دادم و بعد از هر برش عکس گرفتم.چوب بستنی را با کمی چسب روی سطح چسباندم تا در حین کار ثابت بماند.هندوانه رو هم محکم گرفتم که موقع بریدن پوست صداش نشه.  برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید برخی از ویرایش های اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، در منوی File در زیر Scripts، Load Files to Stack را انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگذاری می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. این کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کنید و منوی کشویی Create Frames را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین فریم را به طور پیش فرض اضافه کرد، به مرحله بعد بروید. با انتخاب Create Frames from layers شروع کنید.بسته به نام فایل ها، فریم های آنها به ترتیب معکوس استبرای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.
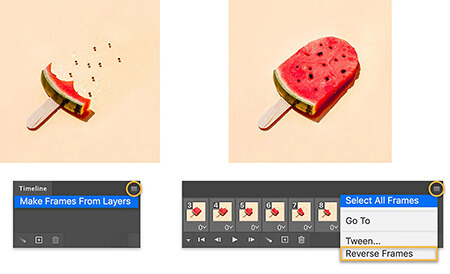
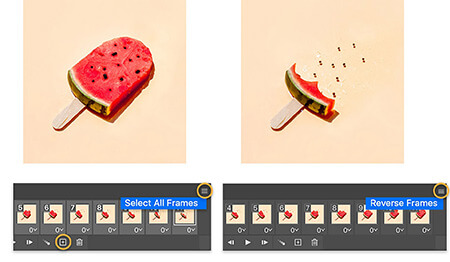
برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید برخی از ویرایش های اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، در منوی File در زیر Scripts، Load Files to Stack را انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگذاری می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. این کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کنید و منوی کشویی Create Frames را انتخاب کنید. لیست کشویی Animation را انتخاب کنید.اگر فتوشاپ اولین فریم را به طور پیش فرض اضافه کرد، به مرحله بعد بروید. با انتخاب Create Frames from layers شروع کنید.بسته به نام فایل ها، فریم های آنها به ترتیب معکوس استبرای حل این مشکل، از منو All Frames و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.  افزودن و لغو مراحل مرحله 7: تکرار برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کپی کلیک کنید. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.
افزودن و لغو مراحل مرحله 7: تکرار برای پخش مداوم انیمیشن، همه فریم ها را مجدداً انتخاب کنید و روی نماد کپی کلیک کنید. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.  تعداد فریم ها را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید زمان بندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر می گذارد. در نهایت زمان چند فریم را برای ایجاد وقفه های زیبا در انیمیشن تنظیم کردم. تایم فریم ها
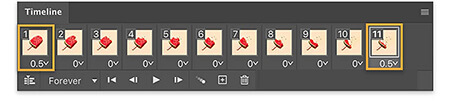
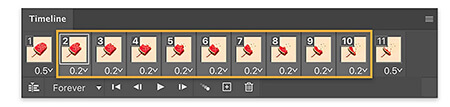
تعداد فریم ها را افزایش دهید مرحله 8: جلوه های زمان بندی را مشاهده کنید زمان بندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر می گذارد. در نهایت زمان چند فریم را برای ایجاد وقفه های زیبا در انیمیشن تنظیم کردم. تایم فریم ها  اولین فریم را کلیک کردم و Control (ویندوز) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 کلیک کردم (انیمیشن من شروع به حلقه زدن کرد) و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها تغییر کرده است. اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد.من مدت زمان این فریم ها را روی 0 قرار دادم در حالی که Shift را در هنگام کلیک روی فریم دوم و دهم نگه داشته اید.2 ثانیه گذاشتم من 12 تا 21 فریم را در 0 ثانیه قرار دادم.
اولین فریم را کلیک کردم و Control (ویندوز) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 کلیک کردم (انیمیشن من شروع به حلقه زدن کرد) و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها تغییر کرده است. اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده است. برای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد.من مدت زمان این فریم ها را روی 0 قرار دادم در حالی که Shift را در هنگام کلیک روی فریم دوم و دهم نگه داشته اید.2 ثانیه گذاشتم من 12 تا 21 فریم را در 0 ثانیه قرار دادم.  زمان نماهای استاپ موشن نهایی را در زیر بررسی کنید.
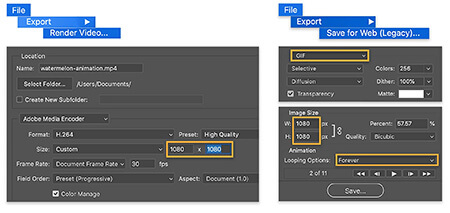
زمان نماهای استاپ موشن نهایی را در زیر بررسی کنید.  Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Export as Video را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کرده ام (اندازه ایده آل برای اینستاگرام). برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید و سپس روی Save File (Previous) > Export > Save for Web
Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Export as Video را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را روی 1080×1080 تنظیم کرده ام (اندازه ایده آل برای اینستاگرام). برای ذخیره به عنوان یک GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید و سپس روی Save File (Previous) > Export > Save for Web  Save Motion as Video کلیک کنید. Clickgif
Save Motion as Video کلیک کنید. Clickgif
چگونه در فتوشاپ یک استاپ موشن بسازم
.